دانلود قالب المنتور وردپرس Greny

Greny – Green Energy Solutions Elementor Template Kit: راه حلی جامع برای وب سایت های انرژی سبز
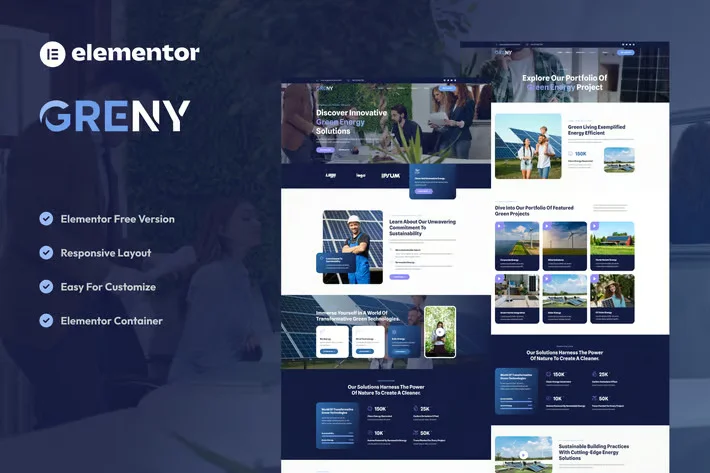
Greny یک کیت قالب Elementor برای وردپرس است که به طور خاص برای وب سایت های مربوط به انرژی سبز طراحی شده است. این مجموعه شامل مجموعه ای از طرح بندی های از پیش ساخته، ویجت ها و تنظیمات است که به شما کمک می کند تا به سرعت و به آسانی یک وب سایت حرفه ای و جذاب ایجاد کنید.
ویژگی های کلیدی Greny:
- طراحی تمیز و مدرن: Greny با ظاهری شیک و مدرن طراحی شده است که تعهد شما به پایداری را به نمایش می گذارد.
- طرح بندی های از پیش ساخته: این کیت شامل مجموعه ای از طرح بندی های از پیش ساخته برای صفحات مختلف مانند صفحه اصلی، صفحه درباره ما، صفحه خدمات و صفحه تماس با ما است.
- ویجت های سفارشی: Greny شامل تعدادی ویجت سفارشی است که برای وب سایت های انرژی سبز طراحی شده اند، مانند ویجت نمایش آمار انرژی، ویجت مطالعات موردی و ویجت پرسش و پاسخ.
- تنظیمات آسان: Greny به طور کامل با Elementor ادغام شده است، بنابراین می توانید به راحتی طرح بندی ها و محتوای خود را بدون نیاز به هیچ دانش کدنویسی سفارشی کنید.
- بهینه شده برای سئو: Greny برای کمک به رتبه بندی وب سایت شما در موتورهای جستجو بهینه شده است.
مزایای استفاده از Greny:
- ایجاد سریع و آسان وب سایت: با استفاده از طرح بندی ها و ویجت های از پیش ساخته Greny، می توانید به سرعت و به آسانی یک وب سایت حرفه ای برای وب سایت انرژی سبز خود ایجاد کنید.
- طراحی جذاب و متقاعد کننده: Greny با طراحی تمیز و مدرن خود، به شما کمک می کند تا مشتریان آگاه از محیط زیست را جذب کنید و آنها را متقاعد کنید که با شما کار کنند.
- بهبود سئو: Greny برای کمک به رتبه بندی وب سایت شما در موتورهای جستجو بهینه شده است، که به معنای ترافیک بیشتر و مشتریان بالقوه بیشتر است.
- پشتیبانی عالی: Greny با پشتیبانی عالی از توسعه دهندگان همراه است، بنابراین می توانید در صورت نیاز به کمک، به آنها مراجعه کنید.
Greny یک راه حل جامع برای ایجاد یک وب سایت حرفه ای و جذاب برای وب سایت انرژی سبز شما است. با استفاده از این کیت، می توانید به سرعت و به آسانی یک وب سایت ایجاد کنید که به شما کمک می کند تا مشتریان جدید جذب کنید و کسب و کار خود را توسعه دهید.
نکات تکمیلی:
- Greny با اکثر تم های وردپرس کار می کند، اما برای استفاده با تم Hello Elementor بهینه شده است.
- این کیت به طور مرتب با ویژگی ها و طرح بندی های جدید به روز می شود.
- شما می توانید Greny را از وب سایت توسعه دهنده آن به صورت جداگانه یا به عنوان بخشی از یک بسته افزونه بزرگتر خریداری کنید.
Greny یک انتخاب عالی برای هر کسی است که به دنبال ایجاد یک وب سایت حرفه ای و جذاب برای وب سایت انرژی سبز خود است. با طراحی زیبا، ویژگی های قدرتمند و پشتیبانی عالی، Greny تمام آنچه را که برای موفقیت آنلاین نیاز دارید به شما ارائه می دهد.
آموزش استفاده از قالب المنتور وردپرس Greny
مرحله اول: نصب قالب
- پس از دانلود فایل فشرده قالب Greny از سایت سرزمین گرافیک، آن را در کامپیوتر خود استخراج کنید.
- به داشبورد وردپرس خود بروید و به مسیر نمایش > پوسته ها بروید.
- بر روی دکمه افزودن پوسته جدید کلیک کنید.
- بر روی دکمه بارگذاری پوسته کلیک کنید و فایل فشرده Greny را که از سایت سرزمین گرافیک دانلود کرده اید انتخاب کنید.
- بر روی دکمه نصب پوسته کلیک کنید.
- پس از نصب کامل پوسته، بر روی دکمه فعال سازی کلیک کنید.
مرحله دوم: وارد کردن محتوای دمو
- به مسیر Elementor > ابزارها > وارد کننده بروید.
- بر روی دکمه بارگذاری فایل کلیک کنید و فایل JSON موجود در پوشه
demo-contentرا که در داخل پوشه Greny استخراج کرده اید انتخاب کنید. - بر روی دکمه وارد کردن کلیک کنید.
- منتظر بمانید تا محتوای دمو به طور کامل وارد شود.
مرحله سوم: سفارشی سازی قالب
- به مسیر Elementor > ویرایشگر بروید.
- هر صفحه ای را که می خواهید ویرایش کنید انتخاب کنید.
- از ابزارهای موجود در ویرایشگر Elementor برای سفارشی سازی محتوا، طرح بندی و ظاهر صفحات خود استفاده کنید.
نکات:
- برای ویرایش صفحات با استفاده از Elementor، باید افزونه Elementor را در وردپرس خود نصب و فعال کنید.
- برای مشاهده آموزش های ویدیویی مربوط به استفاده از قالب Greny، می توانید به وب سایت توسعه دهنده این قالب مراجعه کنید.
- اگر در استفاده از قالب Greny با مشکلی مواجه شدید، می توانید از طریق تیکت یا ایمیل با تیم پشتیبانی سرزمین گرافیک تماس بگیرید.
امیدواریم این آموزش برای شما مفید بوده باشد!

