دانلود افزونه نوار پیشرفت وردپرس Laser Loader

در دنیای وبسایتها و توسعه وب، تجربه کاربری یکی از عوامل کلیدی موفقیت است. یکی از روشهای افزایش تجربه کاربری و بهبود تعامل کاربران با وبسایت، استفاده از نوارهای پیشرفت است که میتوانند به نمایش وضعیت بارگذاری محتوا یا فرآیندها کمک کنند. افزونه Laser Loader برای وردپرس، یک ابزار قدرتمند و جذاب است که نوار پیشرفت مدرن و زیبایی را به وبسایت شما اضافه میکند.
ویژگیهای کلیدی افزونه Laser Loader
-
انیمیشنهای زیبا و مدرن
افزونه Laser Loader با ارائه انیمیشنهای جذاب و مدرن، تجربه کاربری وبسایت شما را بهبود میبخشد. این انیمیشنها به شکلی طراحی شدهاند که جلب توجه کنند و در عین حال با طراحی و رنگهای وبسایت شما هماهنگ باشند.
-
قابلیت سفارشیسازی بالا
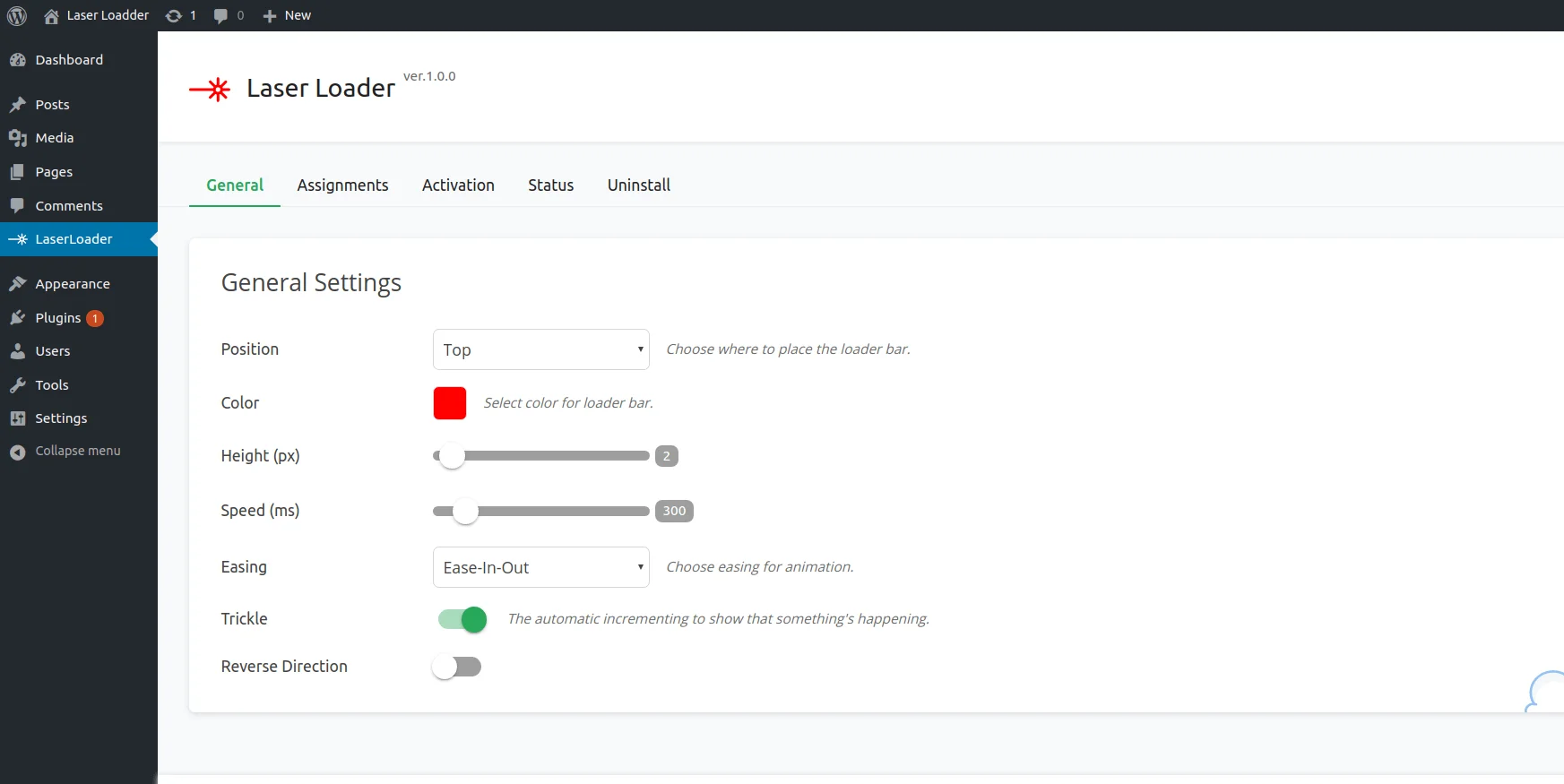
یکی از ویژگیهای برجسته Laser Loader، قابلیتهای سفارشیسازی گسترده آن است. شما میتوانید رنگها، اندازهها، سرعت انیمیشنها و سایر جزئیات نوار پیشرفت را مطابق با نیازهای خود تنظیم کنید تا به بهترین شکل با طراحی وبسایت شما سازگار شود.
-
پشتیبانی از انواع نوار پیشرفت
این افزونه امکان استفاده از انواع مختلف نوار پیشرفت را فراهم میآورد، از جمله نوار پیشرفت بارگذاری صفحه، پیشرفت فرمها، و بارگذاری محتوا. این ویژگی به شما امکان میدهد نوار پیشرفت را برای انواع مختلف فرآیندها و وضعیتها در وبسایت خود استفاده کنید.
-
سازگاری با تمامی مرورگرها
Laser Loader با تمامی مرورگرهای اصلی سازگار است، از جمله Chrome، Firefox، Safari و Edge. این سازگاری به شما اطمینان میدهد که نوار پیشرفت شما در تمامی مرورگرها به درستی نمایش داده خواهد شد.
-
سازگاری با قالبهای مختلف
افزونه Laser Loader با اکثر قالبهای وردپرس سازگار است و به راحتی میتواند با طراحی قالبهای مختلف هماهنگ شود. این ویژگی به شما کمک میکند تا نوار پیشرفت را به طور یکپارچه در وبسایت خود پیادهسازی کنید.
-
پشتیبانی از چندین زبان
این افزونه به راحتی قابل ترجمه به زبانهای مختلف است، که به شما این امکان را میدهد تا نوار پیشرفت را در وبسایتهای چند زبانه خود استفاده کنید.
-
پشتیبانی از دستگاههای مختلف
Laser Loader به طور کامل از دستگاههای مختلف، از جمله دسکتاپ، تبلت و موبایل، پشتیبانی میکند و تجربه کاربری مطلوبی را در تمامی دستگاهها ارائه میدهد.
-
آسانی نصب و استفاده
نصب و راهاندازی افزونه Laser Loader بسیار ساده است. با چند کلیک، میتوانید افزونه را نصب کرده و نوار پیشرفت را به وبسایت خود اضافه کنید.
-
پشتیبانی فنی و بهروزرسانیها
تیم پشتیبانی افزونه به شما کمک میکند تا هرگونه مشکلی را که ممکن است در استفاده از افزونه پیش بیاید، برطرف کنید. همچنین، بهروزرسانیهای منظم برای افزودن ویژگیهای جدید و بهبود عملکرد افزونه منتشر میشود.
-
سازگاری با سایر افزونهها
Laser Loader به خوبی با سایر افزونههای وردپرس سازگار است و میتواند به راحتی با افزونههای دیگر ادغام شود تا عملکرد و قابلیتهای بیشتری به وبسایت شما اضافه کند.
مزایای استفاده از افزونه Laser Loader
-
بهبود تجربه کاربری
با ارائه انیمیشنهای زیبا و مدرن، افزونه Laser Loader بهبود قابل توجهی در تجربه کاربری وبسایت شما ایجاد میکند و باعث افزایش رضایت کاربران میشود.
-
جذب توجه بیشتر
نوار پیشرفتهای جذاب و قابل تنظیم این افزونه به جلب توجه بیشتر کاربران کمک کرده و میتواند باعث تعامل بیشتر آنها با وبسایت شما شود.
-
افزایش حرفهای بودن وبسایت
استفاده از نوار پیشرفت با طراحی مدرن، به وبسایت شما ظاهری حرفهایتر و مدرنتر میبخشد و به طور کلی کیفیت تجربه کاربری را ارتقا میدهد.
-
سفارشیسازی آسان
قابلیتهای سفارشیسازی گسترده افزونه به شما این امکان را میدهد که نوار پیشرفت را به طور دقیق مطابق با نیازهای خود تنظیم کنید و با طراحی وبسایت خود هماهنگ کنید.
-
کاهش زمان بارگذاری
با استفاده از نوار پیشرفت، کاربران در هنگام بارگذاری محتوا میتوانند از وضعیت فرآیند آگاه شوند، که میتواند به کاهش حس انتظار و افزایش رضایت آنها کمک کند.
نحوه نصب و استفاده از افزونه Laser Loader
-
خرید و دانلود افزونه
- خرید: افزونه Laser Loader را از سایت سرزمین گرافیک دانلود کنید.
- دانلود: فایل افزونه را پس از خرید دانلود کنید.
-
نصب و فعالسازی افزونه
- نصب: به داشبورد وردپرس بروید و به بخش افزونهها بروید. افزونه را از طریق گزینه «افزودن جدید» نصب کنید.
- فعالسازی: پس از نصب، افزونه را فعال کنید و به تنظیمات آن دسترسی پیدا کنید.
-
پیکربندی تنظیمات
- تنظیمات نوار پیشرفت: تنظیمات نوار پیشرفت را مطابق با نیازهای خود پیکربندی کنید، از جمله رنگها، اندازهها، سرعت انیمیشنها و سایر جزئیات.
- پیشنمایش و آزمایش: نوار پیشرفت را پیشنمایش و آزمایش کنید تا از عملکرد صحیح آن مطمئن شوید.
-
مدیریت و بهروزرسانی
- مدیریت نوار پیشرفت: نوار پیشرفت را به طور منظم مدیریت کنید و در صورت نیاز تغییرات و بهروزرسانیهای لازم را اعمال کنید.
- بهروزرسانی افزونه: افزونه را بهروز کنید و از پشتیبانی فنی برای حل مشکلات استفاده کنید.

