دانلود افزونه وردپرس motion.page – افزونه انیمیشن و اثر متقابل وردپرس

دانلود افزونه وردپرس motion.page – افزونه انیمیشن و اثر متقابل وردپرس
Motion.page یک افزونه قدرتمند و منحصر به فرد برای وردپرس است که به شما امکان می دهد بدون نوشتن حتی یک خط کد، انیمیشن های خیره کننده و تعاملی را به وب سایت خود اضافه کنید. با استفاده از این افزونه، می توانید هر عنصری در صفحه خود را، از تصاویر و متن گرفته تا دکمه ها و منوها، به طور پویا و جذاب انیمیشن سازی کنید.
رابط کاربری بصری و آسان:
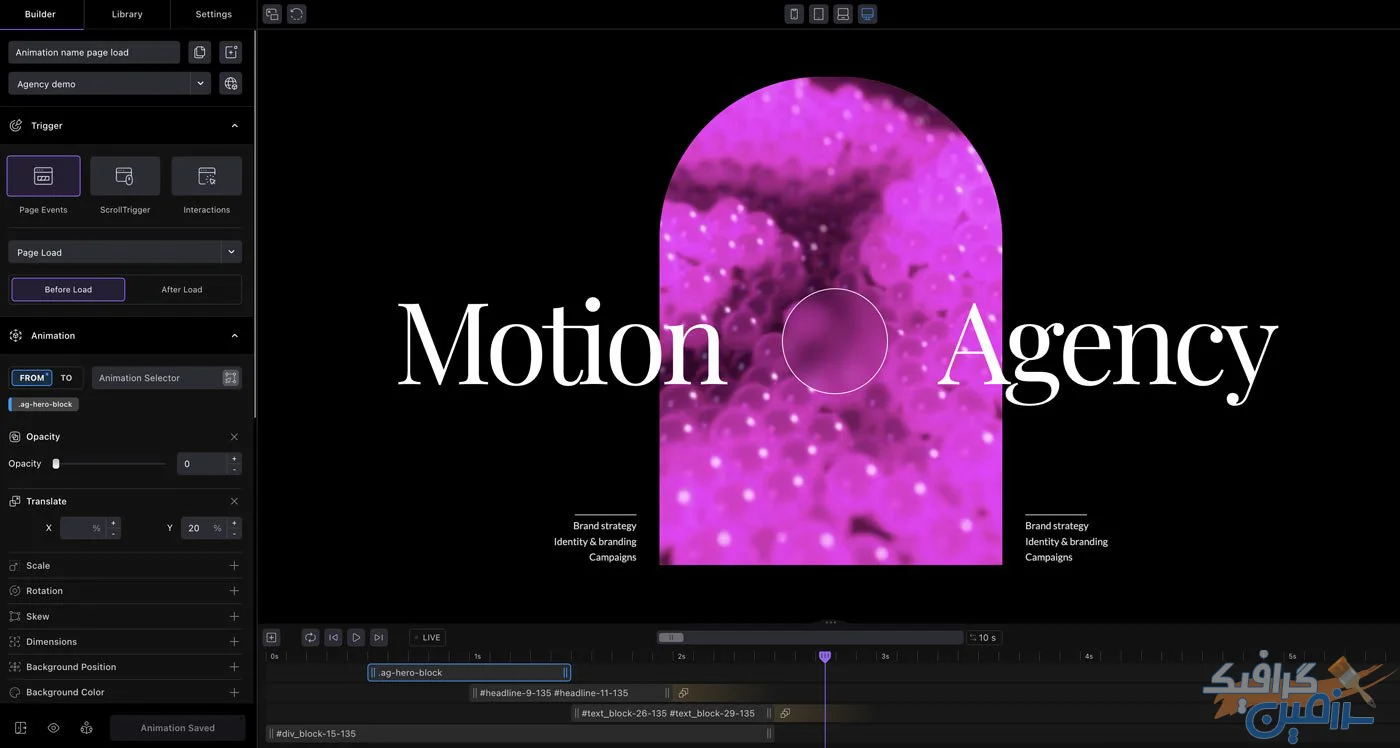
یکی از مزایای اصلی Motion.page، رابط کاربری بصری و کاربرپسند آن است. به جای دست و پنجه نرم کردن با کدهای پیچیده، می توانید از یک ویرایشگر گرافیکی قدرتمند برای ایجاد انیمیشن های خود استفاده کنید. این ویرایشگر به شما امکان می دهد تا به سادگی زمان شروع و پایان انیمیشن، سرعت، جهت و سایر تنظیمات را به طور دقیق کنترل کنید.
سازگاری گسترده:
Motion.page با طیف گسترده ای از صفحه سازها و قالب های محبوب وردپرس سازگار است. به این معنی که می توانید از آن در هر نوع وب سایتی، صرف نظر از طراحی یا چارچوب آن، استفاده کنید.
پیش نمایش زنده:
Motion.page به شما امکان می دهد تا انیمیشن های خود را به طور زنده در ویرایشگر پیش نمایش کنید. این به شما کمک می کند تا ظاهر و عملکرد انیمیشن خود را قبل از انتشار آن در وب سایت خود مشاهده و تنظیم کنید.
قابلیت های قدرتمند:
Motion.page با مجموعه ای از ویژگی های قدرتمند ارائه می شود که به شما امکان می دهد انیمیشن های پیچیده و خیره کننده ایجاد کنید. این ویژگی ها شامل:
- انیمیشن های مبتنی بر زمان
- انیمیشن های مبتنی بر رویداد (مانند کلیک، اسکرول یا هاور)
- انیمیشن های SVG
- انیمیشن های CSS
- انیمیشن های GSAP
- و موارد دیگر
نسخه های تجاری و عمومی:
Motion.page در دو نسخه ارائه می شود: نسخه عمومی رایگان و نسخه های تجاری با ویژگی های پیشرفته. نسخه عمومی برای اکثر کاربران کافی است، اما اگر به دنبال امکانات بیشتری هستید، می توانید به نسخه های تجاری ارتقا دهید.
دانلود و نصب:
دانلود و نصب Motion.page بسیار ساده است. می توانید این افزونه را به طور مستقیم از وب سایت رسمی Motion.page یا از مخزن افزونه های وردپرس دانلود کنید.
جمع بندی:
Motion.page یک افزونه ضروری برای هر توسعه دهنده وردپرسی است که می خواهد وب سایت های خود را جذاب تر و تعاملی تر کند. با استفاده از این افزونه، می توانید به سادگی انیمیشن های خیره کننده ای را بدون نوشتن کد ایجاد کنید که به وب سایت شما ظاهری حرفه ای و مدرن می دهد.
آموزش استفاده از افزونه وردپرس motion.page
مرحله 1: دانلود و نصب افزونه
- به وب سایت سرزمین گرافیک مراجعه کنید و افزونه Motion.page را به صورت رایگان دانلود کنید.
- پس از دانلود، به پیشخوان وردپرس خود بروید و به بخش افزونه ها > افزودن جدید بروید.
- روی دکمه بارگذاری افزونه کلیک کنید و سپس فایل زیپ دانلود شده را انتخاب کنید.
- روی دکمه نصب کلیک کنید و منتظر بمانید تا افزونه نصب شود.
- پس از نصب، افزونه را با کلیک روی دکمه فعال کردن فعال کنید.
مرحله 2: ایجاد انیمیشن
- برای ایجاد یک انیمیشن جدید، به بخش Motion.page در پیشخوان وردپرس خود بروید.
- روی دکمه افزودن انیمیشن جدید کلیک کنید.
- در صفحه جدید، نامی برای انیمیشن خود انتخاب کنید و سپس عنصری را که می خواهید انیمیشن سازی کنید انتخاب کنید.
- از ویرایشگر گرافیکی برای تنظیم زمان شروع و پایان انیمیشن، سرعت، جهت و سایر تنظیمات استفاده کنید.
- می توانید انیمیشن های مبتنی بر زمان، انیمیشن های مبتنی بر رویداد (مانند کلیک، اسکرول یا هاور)، انیمیشن های SVG، انیمیشن های CSS، انیمیشن های GSAP و موارد دیگر ایجاد کنید.
- پس از تنظیم تمام تنظیمات، روی دکمه ذخیره کلیک کنید.
مرحله 3: انتشار انیمیشن
- برای انتشار انیمیشن خود، به بخش Motion.page > انیمیشن های من در پیشخوان وردپرس خود بروید.
- انیمیشنی را که می خواهید منتشر کنید پیدا کنید و روی دکمه ویرایش کلیک کنید.
- در صفحه ویرایش، روی دکمه انتشار کلیک کنید.
نکات:
- می توانید از پیش نمایش زنده برای مشاهده ظاهر و عملکرد انیمیشن خود قبل از انتشار آن استفاده کنید.
- می توانید برای هر عنصر در صفحه خود انیمیشن های متعددی ایجاد کنید.
- می توانید از تنظیمات پیشرفته برای کنترل بیشتر بر انیمیشن های خود استفاده کنید.
با استفاده از این مراحل ساده، می توانید به راحتی انیمیشن های جذاب و تعاملی را به وب سایت وردپرس خود اضافه کنید.
توجه: این فقط یک آموزش مختصر است. برای اطلاعات بیشتر، می توانید به مستندات رسمی Motion.page مراجعه کنید.

