دانلود قالب داروخانه وردپرس MedHub

دانلود قالب وردپرس MedHub برای وب سایت های پزشکی
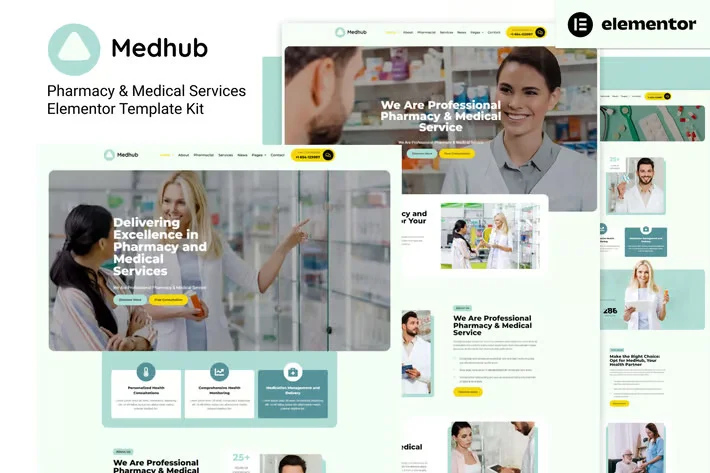
MedHub یک کیت قالب Elementor است که به طور خاص برای وب سایت های مرتبط با داروخانه، پزشکی، کلینیک، بهداشت، مراقبت های بهداشتی و پزشکی طراحی شده است. این قالب با استفاده از طراحی پیکسلی ساخته شده است که به شما اطمینان می دهد که محصول نهایی شما انعطاف پذیر و به راحتی قابل گسترش خواهد بود. علاوه بر این، MedHub به گونه ای طراحی شده است که در دستگاه های مختلف با اندازه های مختلف صفحه نمایش به طور بی عیب و نقص کار کند.
ویژگی های کلیدی قالب MedHub:
- طراحی کاملاً واکنشگرا: MedHub به طور کامل برای نمایش صحیح در تمام دستگاه ها، از جمله تلفن های هوشمند، تبلت ها و دسکتاپ ها، بهینه شده است.
- سرعت بارگذاری بالا: این قالب به خوبی برای بارگذاری سریع صفحات بهینه شده است که برای ارائه یک تجربه کاربری روان به بازدیدکنندگان وب سایت شما ضروری است.
- سازگاری با افزونه های مختلف: MedHub با اکثر افزونه های محبوب وردپرس، از جمله افزونه های سئو، امنیتی، شخصی سازی و افزونه های مربوط به کاربری سازگار است.
- طراحی منحصر به فرد: MedHub با طراحی منحصر به فرد خود، به وب سایت شما ظاهری حرفه ای و متمایز می بخشد.
- آسان برای استفاده: این قالب برای استفاده آسان طراحی شده است، حتی اگر دانش فنی کمی داشته باشید.
MedHub برای چه کسانی مناسب است؟
MedHub برای هر کسی که به دنبال راه اندازی یک وب سایت برای یک کسب و کار مرتبط با پزشکی یا مراقبت های بهداشتی است، ایده آل است. این قالب برای موارد زیر مناسب است:
- داروخانه ها
- کلینیک های پزشکی
- بیمارستان ها
- ارائه دهندگان مراقبت های بهداشتی
- شرکت های بیمه درمانی
- سازمان های بهداشتی
نحوه دانلود قالب MedHub:
برای دانلود قالب MedHub، می توانید به وب سایت [لینک مخفی شده] مراجعه کنید. پس از خرید قالب، می توانید آن را دانلود و روی وب سایت وردپرس خود نصب کنید.
نکات مهم:
- قبل از خرید MedHub، حتماً الزامات سیستم را بررسی کنید تا مطمئن شوید که با وب سایت شما سازگار است.
- برای دریافت راهنمایی در مورد نصب و استفاده از MedHub، می توانید به مستندات قالب یا وب سایت پشتیبانی مراجعه کنید.
نتیجه گیری:
MedHub یک قالب وردپرس قدرتمند و انعطاف پذیر است که می تواند به شما در راه اندازی یک وب سایت حرفه ای برای کسب و کار مرتبط با پزشکی یا مراقبت های بهداشتی کمک کند. با طراحی منحصر به فرد، ویژگی های مفید و استفاده آسان، MedHub انتخابی عالی برای هر کسی است که به دنبال یک راه حل وب سایت کامل است.
آموزش نصب و راه اندازی قالب MedHub
موارد پیش نیاز:
- هاست و دامنه فعال وردپرس
- وردپرس نصب شده و به روز شده
- افزونه المنتور نصب شده و فعال
- فایل دانلود شده قالب MedHub از سایت سرزمین گرافیک [نشانی وب نامعتبر برداشته شد]
مراحل نصب:
- استخراج فایل ها: پس از دانلود فایل قالب MedHub، آن را از حالت فشرده خارج کنید.
- بارگذاری فایل ها: به داشبورد وردپرس خود بروید و به مسیر نمایش > پوسته ها بروید. در این صفحه بر روی دکمه افزودن پوسته جدید کلیک کنید. سپس به تب بارگذاری پوسته بروید و فایل فشرده ای که در مرحله 1 استخراج کردید را انتخاب و آپلود کنید.
- فعال سازی پوسته: پس از آپلود شدن فایل، بر روی دکمه فعال سازی پوسته کلیک کنید.
- نصب افزونه های مورد نیاز: پس از فعال سازی قالب، به مسیر افزونه ها > افزودن جدید بروید و عبارت "MedHub Companion Plugins" را جستجو کنید. افزونه ی مربوطه را نصب و فعال کنید.
- وارد کردن محتوای دموی: برای استفاده از محتوای دموی قالب، به مسیر ** المنتور > ابزارها > انتقال دهنده** بروید و فایل JSON موجود در بسته دانلودی را آپلود کنید.
- تنظیمات قالب: برای تنظیمات جزئی تر قالب، به مسیر نمایش > تنظیمات > MedHub بروید و مطابق با نیاز خودتان تنظیمات را انجام دهید.
نکات:
- در صورت بروز هرگونه مشکل در حین نصب یا استفاده از قالب، می توانید به مستندات موجود در بسته دانلودی یا به وب سایت سرزمین گرافیک [نشانی وب نامعتبر برداشته شد] مراجعه کنید.
- برای دریافت بروزرسانی های قالب، به صورت دوره ای به پنل کاربری خود در سرزمین گرافیک [نشانی وب نامعتبر برداشته شد] مراجعه کنید.
با استفاده از این آموزش مختصر، می توانید به راحتی قالب MedHub را نصب و راه اندازی کرده و از آن برای ساخت یک وب سایت حرفه ای برای کسب و کار خود در زمینه پزشکی و مراقبت های بهداشتی استفاده کنید.

