دانلود قالب موسسه خیریه وردپرس DonorFull

دانلود قالب موسسه خیریه وردپرس DonorFull: راهنمای جامع
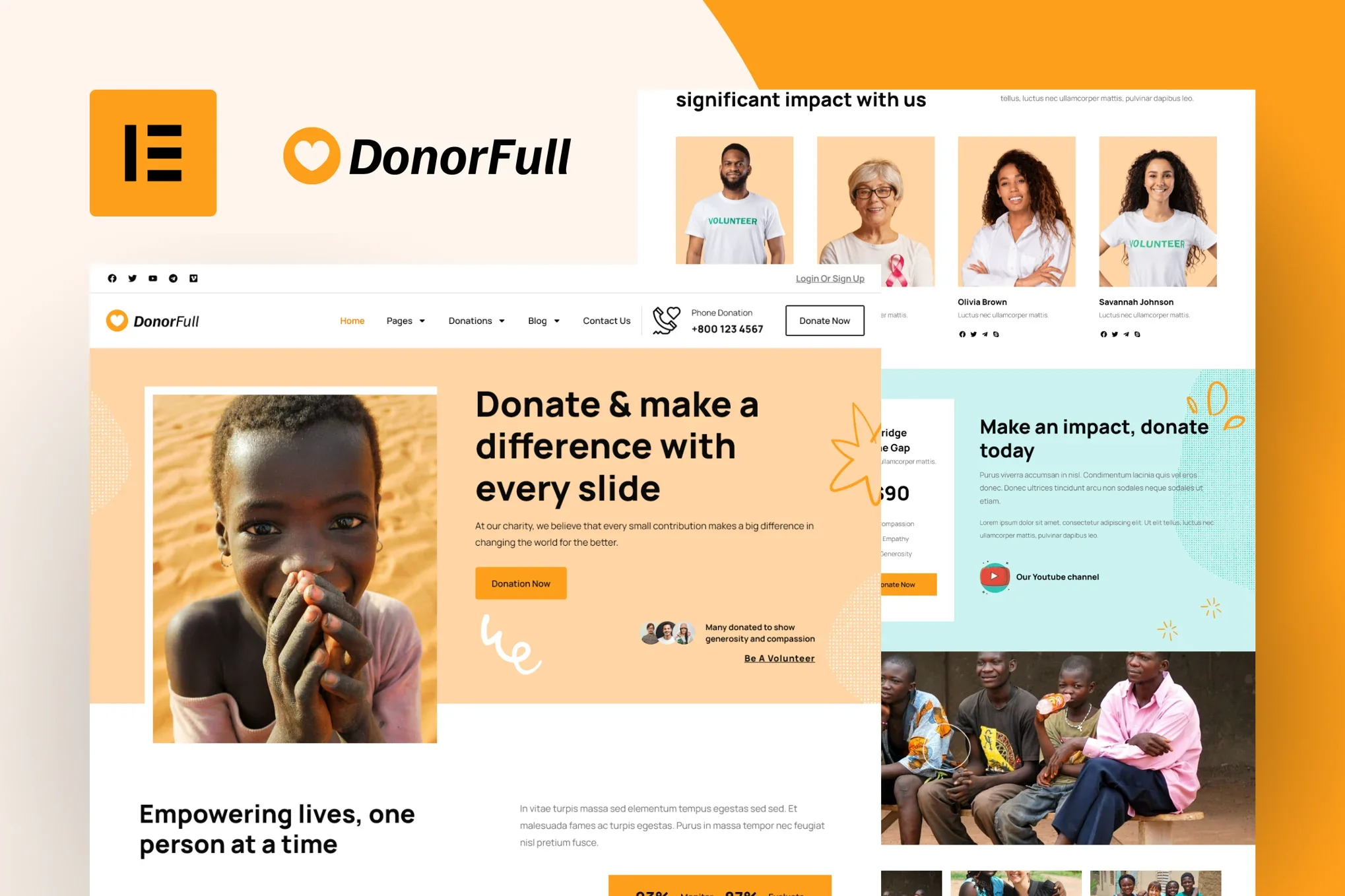
DonorFull یک قالب و کیت مخصوص صفحه ساز المنتور وردپرس است که برای سازمان های غیردولتی و موسسات خیریه طراحی شده است. این قالب با ارائه مجموعه ای از صفحات متنوع و طراحی منحصر به فرد، به شما کمک می کند تا حضور آنلاین خود را ارتقا دهید، پیام خود را به طور موثر منتقل کنید و کاربران را به اقدام ترغیب نمایید.
ویژگی های کلیدی DonorFull:
- صفحات متنوع: DonorFull شامل مجموعه ای از صفحات از پیش ساخته شده برای صفحات مختلف وب سایت شما مانند صفحه اصلی، درباره ما، خدمات، تماس با ما و صفحات مربوط به捐赠 است.
- طراحی منحصر به فرد: این قالب با ظاهری مدرن و خیرخواهانه طراحی شده است که توجه مخاطبان را جلب می کند و حس همدلی را در آنها برمی انگیزد.
- کاملا واکنش گرا: DonorFull به طور کامل برای نمایش در تمامی دستگاه ها از جمله موبایل، تبلت و دسکتاپ بهینه شده است.
- سرعت بارگذاری بالا: این قالب به خوبی بهینه سازی شده و از نظر سئو نیز قدرتمند است، بنابراین صفحات وب سایت شما به سرعت بارگذاری می شوند و رتبه بالایی در موتورهای جستجو خواهند داشت.
- سازگاری با افزونه ها: DonorFull با اکثر افزونه های محبوب وردپرس مانند افزونه های سئو، امنیتی و ... سازگار است.
مزایای استفاده از DonorFull:
- ایجاد وب سایت خیریه به آسانی: DonorFull با ارائه ابزارها و امکانات لازم، به شما کمک می کند تا به آسانی و بدون نیاز به دانش برنامه نویسی، یک وب سایت خیریه حرفه ای و جذاب برای سازمان خود ایجاد کنید.
- جذب捐赠 بیشتر: طراحی تاثیرگذار و متقاعد کننده این قالب، به شما کمک می کند تا捐赠 بیشتری را از کاربران جمع آوری کنید.
- برقراری ارتباط موثر: DonorFull با ارائه امکاناتی برای به اشتراک گذاری داستان ها، اخبار و رویدادهای مربوط به سازمان شما، به شما کمک می کند تا با مخاطبان خود ارتباطی موثر برقرار کنید و اعتماد آنها را جلب نمایید.
- مدیریت آسان: این قالب به پنل مدیریت کاربرپسندی مجهز شده است که به شما امکان می دهد به آسانی وب سایت خود را مدیریت و به روز رسانی کنید.
نحوه دانلود و نصب DonorFull:
- برای دانلود DonorFull می توانید به وب سایت های ارائه دهنده قالب های وردپرس مانند [لینک مخفی شده] مراجعه کنید.
- پس از دانلود قالب، فایل های آن را در هاست خود آپلود کرده و طبق دستورالعمل های ارائه شده، آن را نصب و فعال کنید.
- بعد از نصب قالب، می توانید از طریق پنل مدیریت وردپرس، صفحات و تنظیمات آن را مطابق با نیاز خودتان شخصی سازی کنید.
DonorFull یک انتخاب ایده آل برای سازمان های غیردولتی و موسسات خیریه ای است که به دنبال ایجاد یک وب سایت حرفه ای، جذاب و کارآمد برای جمع آوری捐赠 و ارتباط با حامیان خود هستند.
آموزش استفاده از قالب موسسه خیریه وردپرس DonorFull
مرحله 1: دانلود و نصب قالب
- به وب سایت سرزمین گرافیک مراجعه کنید و به صفحه دانلود قالب DonorFull بروید.
- بر روی دکمه "دانلود رایگان" کلیک کنید.
- پس از دانلود فایل قالب، آن را از حالت فشرده خارج کنید.
- به پنل مدیریت وردپرس خود بروید و به بخش "پیشخوان > ظاهر > پوسته ها" بروید.
- بر روی دکمه "افزودن پوسته جدید" کلیک کنید.
- در صفحه جدید، بر روی دکمه "بارگذاری پوسته" کلیک کنید و سپس فایل فشرده قالب DonorFull را که در مرحله 3 از حالت فشرده خارج کردید، انتخاب کنید.
- بر روی دکمه "نصب پوسته" کلیک کنید.
- پس از نصب کامل قالب، بر روی دکمه "فعال سازی" کلیک کنید.
مرحله 2: نصب و فعال سازی افزونه المنتور
- به پنل مدیریت وردپرس خود بروید و به بخش "افزونه ها > افزودن جدید" بروید.
- در نوار جستجو، عبارت "المنتور" را وارد کنید و بر روی دکمه "نصب الان" کلیک کنید.
- پس از نصب افزونه المنتور، بر روی دکمه "فعال سازی" کلیک کنید.
مرحله 3: وارد کردن صفحات پیش فرض
- به پنل مدیریت وردپرس خود بروید و به بخش "المنتور > تنظیمات" بروید.
- در تب "کتابخانه"، بر روی دکمه "بارگذاری کیت ها" کلیک کنید.
- فایل
donorfull-kit.zipرا که در پوشهelementor-templatesفایل دانلودی قالب DonorFull وجود دارد، انتخاب کنید. - بر روی دکمه "بارگذاری" کلیک کنید.
- پس از بارگذاری کامل کیت، به بخش "صفحات" بروید.
- بر روی دکمه "افزودن جدید" کلیک کنید.
- در صفحه جدید، بر روی دکمه "ویرایش با المنتور" کلیک کنید.
- در پنل سمت چپ المنتور، بر روی آیکون پوشه کلیک کنید و سپس به بخش "کیت ها" بروید.
- از بین صفحات پیش فرض DonorFull، صفحه ای را که می خواهید ویرایش کنید، انتخاب کنید.
- محتوای صفحه را مطابق با نیاز خودتان ویرایش کنید.
- پس از اتمام ویرایش، بر روی دکمه "انتشار" کلیک کنید.
مرحله 4: شخصی سازی قالب
- برای شخصی سازی قالب DonorFull، می توانید از تنظیمات پنل مدیریت وردپرس و همچنین تنظیمات افزونه المنتور استفاده کنید.
- برای دسترسی به تنظیمات پنل مدیریت وردپرس، به بخش "پیشخوان > ظاهر > تنظیمات" بروید.
- برای دسترسی به تنظیمات افزونه المنتور، به بخش "المنتور > تنظیمات" بروید.
- در این بخش ها می توانید تنظیمات مختلفی مانند رنگ ها، فونت ها، تصاویر و ... را مطابق با سلیقه خودتان تغییر دهید.
نکات:
- برای دریافت آموزش های بیشتر در مورد استفاده از قالب DonorFull، می توانید به وب سایت سرزمین گرافیک مراجعه کنید.
- در صورت بروز any مشکل در حین استفاده از قالب DonorFull، می توانید از بخش پشتیبانی سرزمین گرافیک کمک بگیرید.
امیدواریم این آموزش برای شما مفید بوده باشد!

