دانلود قالب وبلاگ و مجله مدرن وردپرس Avail

دانلود قالب وبلاگ و مجله مدرن وردپرس Avail: راهنمای جامع
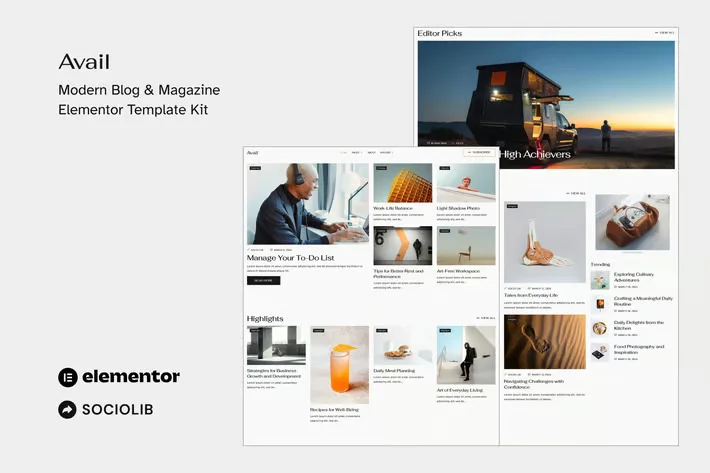
Avail یک کیت قالب Elementor است که به شما امکان می دهد به سرعت و به آسانی با استفاده از افزونه Elementor Page Builder برای وردپرس، یک وبلاگ مدرن ایجاد کنید. این کیت برای وب سایت های مختلف مانند مجلات، وبلاگ های شخصی، ژورنال های خبری، پورتال ها، وب سایت های داستان نویسی و موارد دیگر مناسب است. با استفاده از این کیت قالب می توانید به وب سایت وردپرس خود ظاهری خلاقانه و مدرن ببخشید و حس و حال جدیدی به وبلاگ خود بدهید.
توجه: Avail یک تم وردپرس نیست، بلکه یک کیت قالب است که شامل محتوای صفحه برای صفحه ساز Elementor می باشد. این کیت به طور خاص برای استفاده با تم Hello Elementor بهینه شده است، اما می توان از آن با اکثر تم هایی که از Elementor پشتیبانی می کنند نیز استفاده کرد.
ویژگی های کلیدی Avail:
- طراحی خلاقانه و مدرن: Avail با صفحات متنوع و طراحی کاملاً منحصر به فرد ارائه می شود که به شما کمک می کند تا وبلاگی با ظاهری چشم نواز و امروزی داشته باشید.
- کاملاً واکنشگرا: این قالب به طور کامل برای نمایش در دستگاه های مختلف مانند موبایل، تبلت و دسکتاپ بهینه شده است و بهترین تجربه کاربری را در هر صفحه نمایش ارائه می دهد.
- سئو بهینه سازی شده: Avail به خوبی با موتورهای جستجو سازگار است و به شما کمک می کند تا رتبه بالاتری در نتایج جستجو کسب کنید.
- سرعت بارگذاری بالا: این قالب به گونه ای طراحی شده است که صفحات آن به سرعت بارگذاری شوند و به شما کمک می کند تا تجربه کاربری روان تری را برای مخاطبان خود ارائه دهید.
- طراحی کاملاً حرفه ای: Avail با استفاده از تکنیک های طراحی مدرن و بهترین شیوه های توسعه، ظاهری حرفه ای و چشم نواز به وب سایت شما می دهد.
- آسان برای استفاده: این کیت قالب به گونه ای طراحی شده است که حتی برای مبتدیان نیز به راحتی قابل استفاده باشد. شما می توانید بدون نیاز به دانش برنامه نویسی، وبلاگ خود را با استفاده از Elementor و Avail به سرعت و به آسانی راه اندازی کنید.
Avail گزینه ای عالی برای هر کسی است که می خواهد یک وبلاگ مدرن و حرفه ای با وردپرس ایجاد کند. این کیت قالب با ارائه طیف گسترده ای از ویژگی ها و ابزارها، به شما کمک می کند تا به راحتی وبلاگی با ظاهری زیبا و کارآمد داشته باشید که مخاطبان را جذب خود کند.
نکات تکمیلی:
- برای استفاده از Avail به Elementor Page Builder و وردپرس نیاز دارید.
- Avail به همراه مجموعه ای از آموزش های ویدئویی جامع ارائه می شود که به شما کمک می کند تا از این کیت قالب به طور کامل استفاده کنید.
- می توانید با مراجعه به وب سایت طراح Avail، اطلاعات بیشتری در مورد این کیت قالب و نحوه استفاده از آن بدست آورید.
آموزش استفاده از قالب Avail
مرحله 1: دانلود و نصب قالب
- به وب سایت سرزمین گرافیک مراجعه کنید و قالب Avail را به صورت رایگان دانلود کنید.
- پس از دانلود، فایل فشرده قالب را در کامپیوتر خود استخراج کنید.
- به داشبورد وردپرس خود بروید و به بخش پیشخوان > نمایش > افزونه ها بروید.
- بر روی دکمه افزودن جدید کلیک کنید.
- در صفحه ی جدید، بر روی دکمه بارگذاری افزونه کلیک کنید و فایل فشرده ای که در مرحله 2 استخراج کردید را انتخاب کنید.
- سپس بر روی دکمه نصب کلیک کنید.
- پس از اتمام نصب، افزونه Avail به طور خودکار فعال می شود.
مرحله 2: وارد کردن محتوای دموی قالب
- به بخش پیشخوان > Elementor > کتابخانه بروید.
- در تب قالب ها، به دنبال قالب Avail بگردید و آن را انتخاب کنید.
- بر روی دکمه وارد کردن کلیک کنید.
- در پنجره ی باز شده، بر روی دکمه بله، محتوا را وارد کنید کلیک کنید.
مرحله 3: سفارشی سازی قالب
- پس از وارد شدن محتوای دمو، می توانید آن را با توجه به سلیقه خودتان سفارشی سازی کنید.
- برای این کار می توانید از ویرایشگر Elementor استفاده کنید.
- با استفاده از Elementor می توانید متن ها، تصاویر، ویدئوها، رنگ ها و سایر عناصر قالب را به دلخواه خودتان تغییر دهید.
نکات:
- برای استفاده از قالب Avail به Elementor Page Builder و وردپرس نیاز دارید.
- Avail به همراه مجموعه ای از آموزش های ویدئویی جامع ارائه می شود که به شما کمک می کند تا از این کیت قالب به طور کامل استفاده کنید.
- می توانید با مراجعه به وب سایت طراح Avail، اطلاعات بیشتری در مورد این کیت قالب و نحوه استفاده از آن بدست آورید.
امیدواریم این آموزش برای شما مفید بوده باشد!

