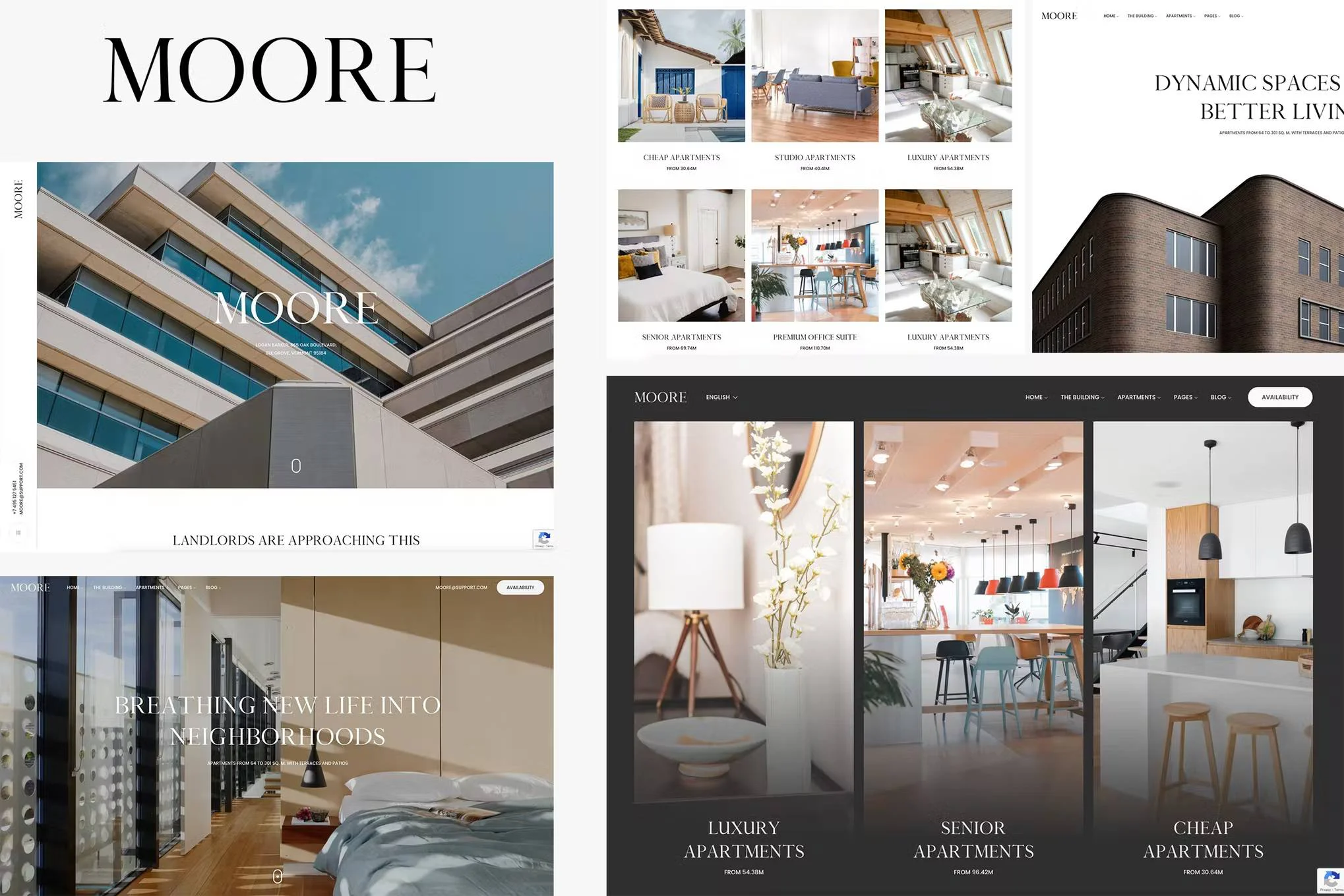
دانلود قالب وردپرس Moore – پوسته مشاور املاک حرفه ای وردپرس

قالب وردپرس Moore یک پوسته حرفه ای و مدرن برای وبسایت های مشاوره املاک است. این پوسته با طراحی زیبا و کاربرپسند، امکانات بسیاری را به شما ارائه می دهد. با استفاده از این قالب، می توانید وبسایتی جذاب و حرفه ای برای خدمات خود در حوزه املاک و مستغلات ایجاد کنید.
این پوسته با استفاده از فریمورک Bootstrap و تکنولوژی های HTML5 و CSS3 طراحی شده است. به همین دلیل، سایت شما به صورت خودکار واکنشگرا خواهد بود و با تمامی دستگاه ها سازگاری دارد. همچنین، این پوسته با استفاده از افزونه های مختلف، امکاناتی همچون فرم تماس، نمایش مشخصات ملک، نقشه گوگل و ... را به شما ارائه می دهد.
در کل، قالب وردپرس Moore یک پوسته حرفه ای و کاربرپسند برای وبسایت های مشاوره املاک است که با استفاده از آن، می توانید وبسایتی جذاب و حرفه ای برای خدمات خود در حوزه املاک و مستغلات ایجاد کنید.
ویژگیها و امکانات کلیدی قالب وردپرس Moore :
- طراحی کاملاً ریسپانسیو و واکنشگرا: سازگار با تمامی دستگاهها و اندازههای صفحه.
- بهینهسازی و سئو بالا: طراحی شده برای بهبود رتبهبندی در موتورهای جستجو و عملکرد سریع.
- سازگاری با افزونهها و پلاگینهای محبوب: پشتیبانی از پلاگینهای کاربردی برای افزودن ویژگیهای اضافی.
- نسخه اورجینال و کامل: ارائه قالب بدون ویرایش یا دستکاری برای استفاده کامل از امکانات آن.
آموزش نصب و راه اندازی قالب وردپرس Moore :
پیشنیازها:
- وردپرس: یک وبسایت وردپرس فعال با آخرین نسخه وردپرس و PHP.
- هاست و دامنه: یک هاست و دامنه فعال برای نصب وردپرس.
- فایل قالب Moore: فایل قالب Moore را که از سایت سرزمین گرافیک دانلود کرده اید، آماده داشته باشید.
- افزونههای مورد نیاز: قالب Moore ممکن است به برخی افزونههای خاص برای عملکرد کامل نیاز داشته باشد که معمولاً در مستندات قالب ذکر شده است.
مراحل نصب:
-
بارگذاری قالب:
- به بخش نمایش در پیشخوان وردپرس بروید و سپس روی پوستهها کلیک کنید.
- روی دکمه افزودن پوسته تازه کلیک کنید.
- گزینه بارگذاری را انتخاب کرده و فایل زیپ قالب Moore را آپلود کنید.
- روی دکمه هم اکنون نصب کن کلیک کنید.
-
فعالسازی قالب:
- پس از نصب، روی دکمه فعال کردن کلیک کنید تا قالب Moore به عنوان پوسته فعال وبسایت شما انتخاب شود.
مراحل راهاندازی:
-
نصب دموی قالب (اختیاری):
- بسیاری از قالبها از جمله Moore، امکان نصب دموی قالب را فراهم میکنند. این کار باعث میشود تا وبسایت شما به سرعت شبیه به دموی قالب شود.
- برای نصب دمو، معمولاً باید یک افزونه یا ابزار مخصوص را نصب کرده و مراحل آن را دنبال کنید. این مراحل در مستندات قالب Moore به طور دقیق توضیح داده شده است.
-
سفارشیسازی قالب:
- پنل تنظیمات قالب: اکثر قالبها دارای پنل تنظیمات سفارشی هستند که میتوانید از طریق آن تنظیمات کلی قالب مانند رنگها، فونتها، لوگو و ... را تغییر دهید. این پنل معمولاً در بخش نمایش و سپس سفارشیسازی قابل دسترسی است.
- صفحه ساز (مانند المنتور): اگر قالب Moore از صفحه ساز پشتیبانی میکند، میتوانید با استفاده از آن به راحتی صفحات و بخشهای مختلف وبسایت خود را سفارشی کنید. صفحه سازها امکان کشیدن و رها کردن عناصر مختلف را فراهم میکنند تا بتوانید به سرعت طرح دلخواه خود را ایجاد کنید.
-
ایجاد انواع ملک:
- در قالب Moore، شما میتوانید انواع مختلف ملک مانند آپارتمان، ویلا، زمین و ... را تعریف کنید. هر نوع ملک میتواند دارای فیلدهای سفارشی مانند تعداد اتاق، متراژ، امکانات و ... باشد.
-
ایجاد صفحات داخلی:
- صفحاتی مانند درباره ما، تماس با ما، خدمات، و ... را ایجاد کرده و محتوای آنها را کامل کنید.
-
تنظیمات افزونههای جانبی:
- اگر از افزونههای جانبی مانند نقشه گوگل، فرم تماس و ... استفاده میکنید، تنظیمات آنها را انجام دهید.

